Développement
Huit incontournables pour un magicien du CSS
Voilà huit petits tours de magie en CSS qui vous permettront de devenir un véritable magicien du front-end en 2020. Il y a de fortes chances que vous soyez déjà familier avec certains d’entre eux, mais avec un peu de chance vous apprendrez quelque chose de nouveau.
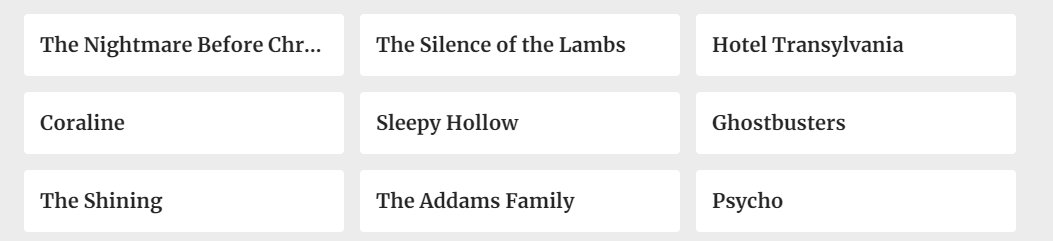
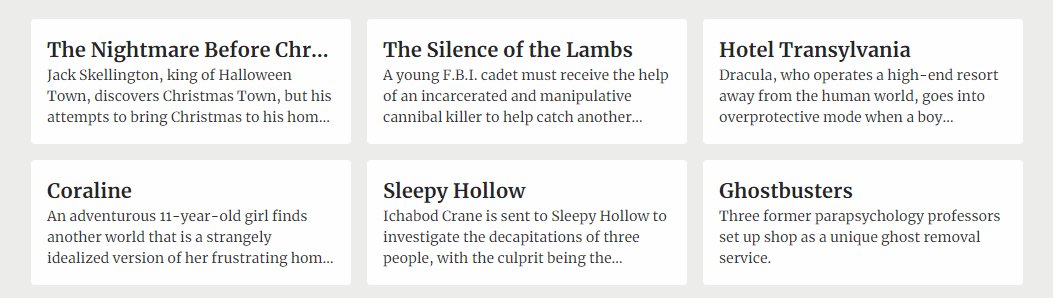
1. Modèle de disposition en grille fluide
.grid { display: grid; grid-template-columns: repeat(auto-fill, minmax(12rem, 1fr)); grid-gap: 1rem;}
Il s’agit d’un moyen simple d’obtenir une grille fluide sans avoir à se soucier des lignes et des colonnes. Donnez une largeur minimale à vos éléments et le moteur de grille CSS s’occupe du reste.
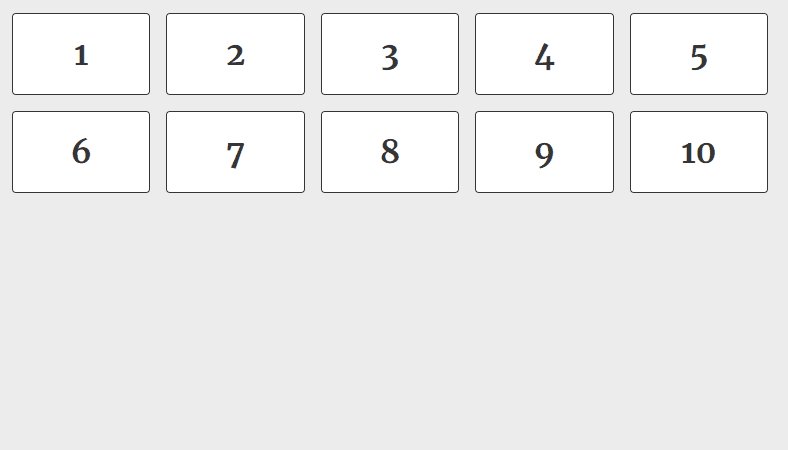
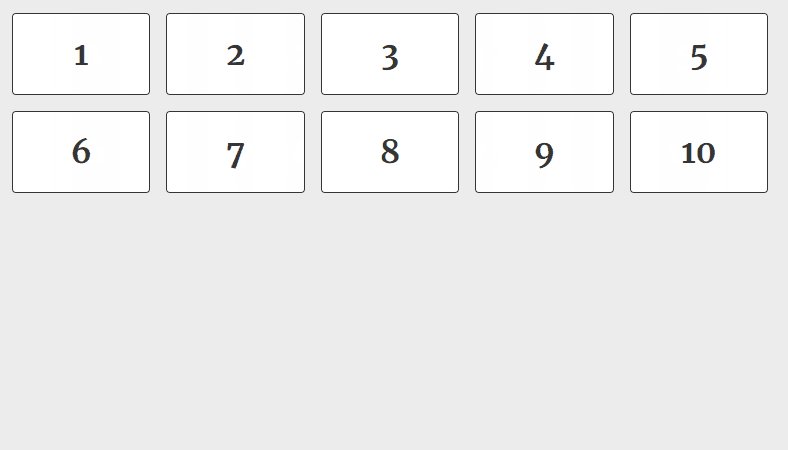
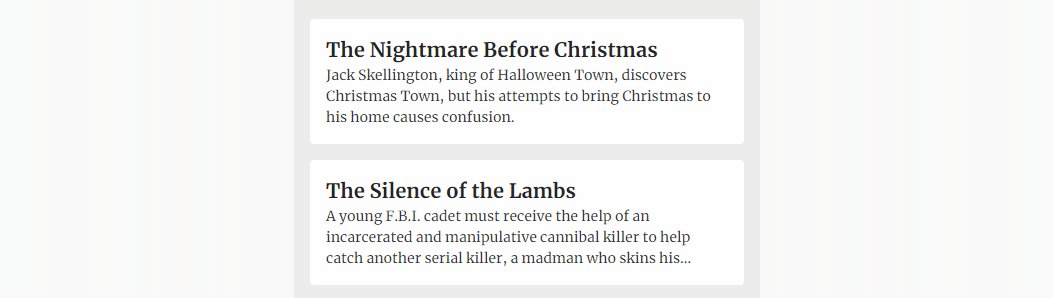
Avant en utilisant «display: block»:

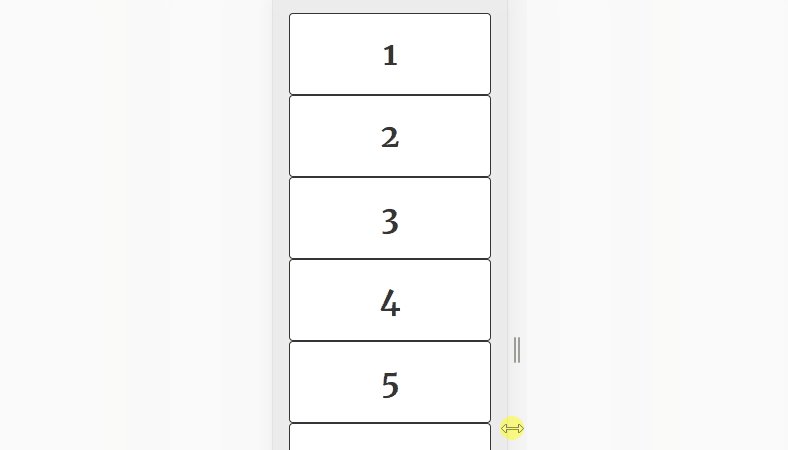
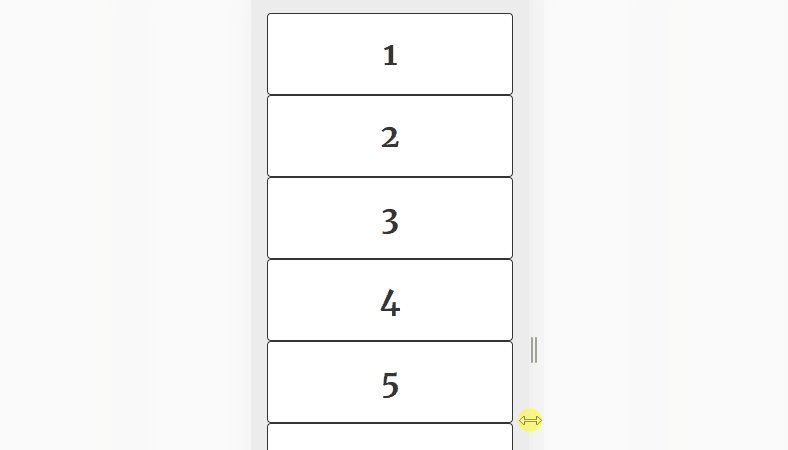
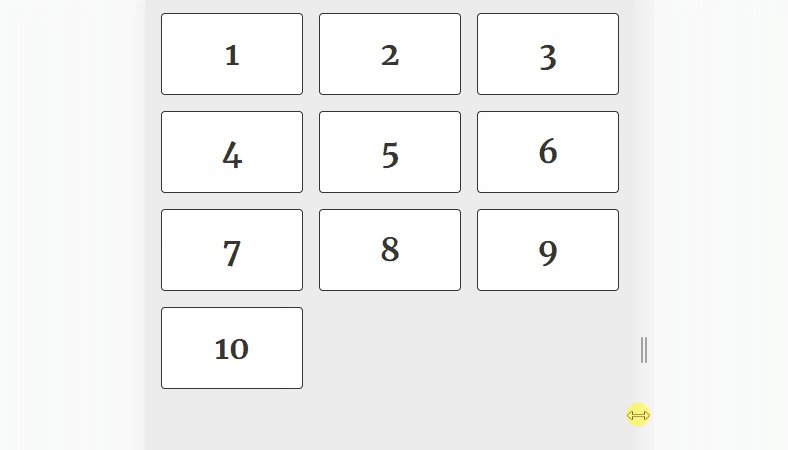
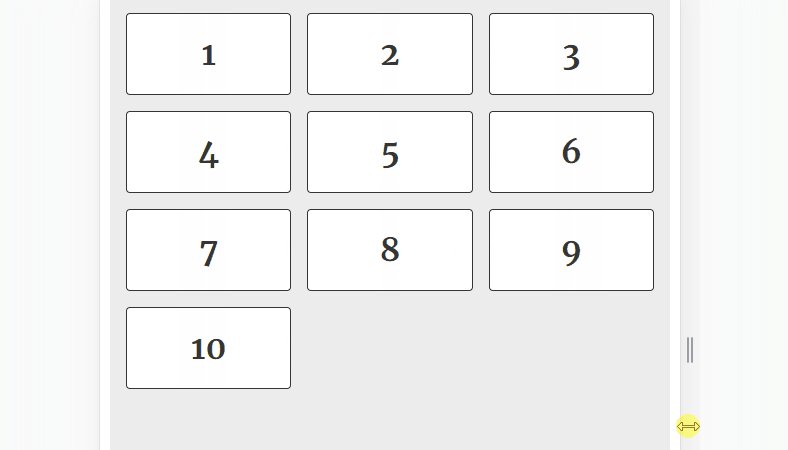
Après avoir utilisés trois propriétés:

2. Tronquer les chaînes de caractères pour qu’elles tiennent sur une ligne
Technique très pratique pour s'assurer que les titres et les textes relativement courts ne se répartissent pas sur plusieurs lignes.
.truncate { white-space: nowrap; overflow: hidden; text-overflow: ellipsis;}

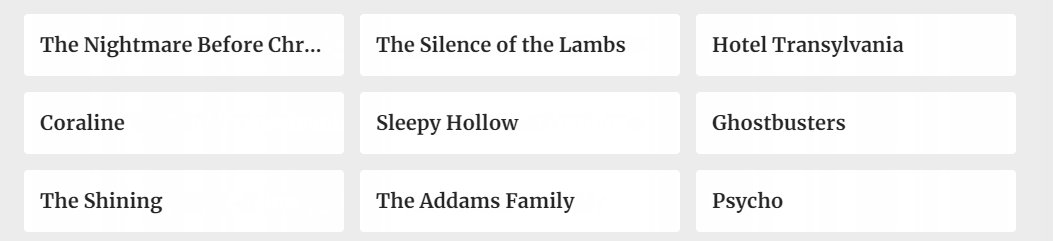
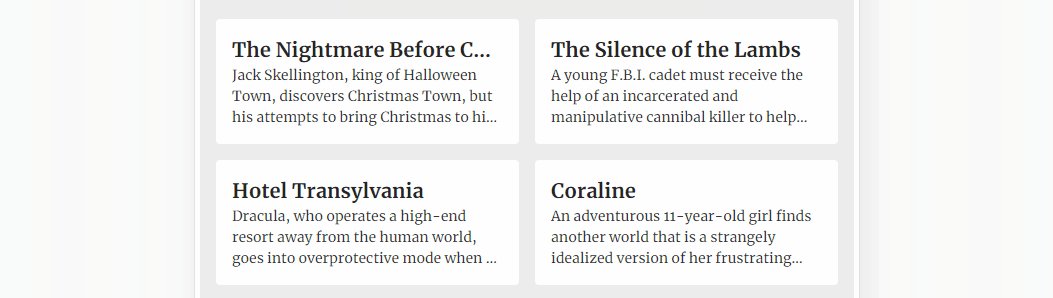
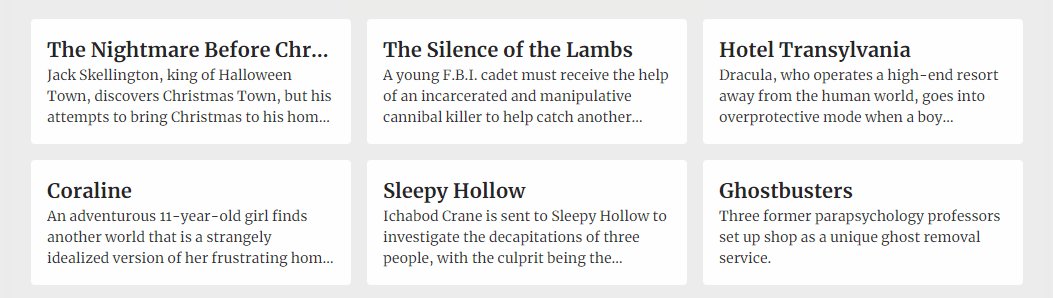
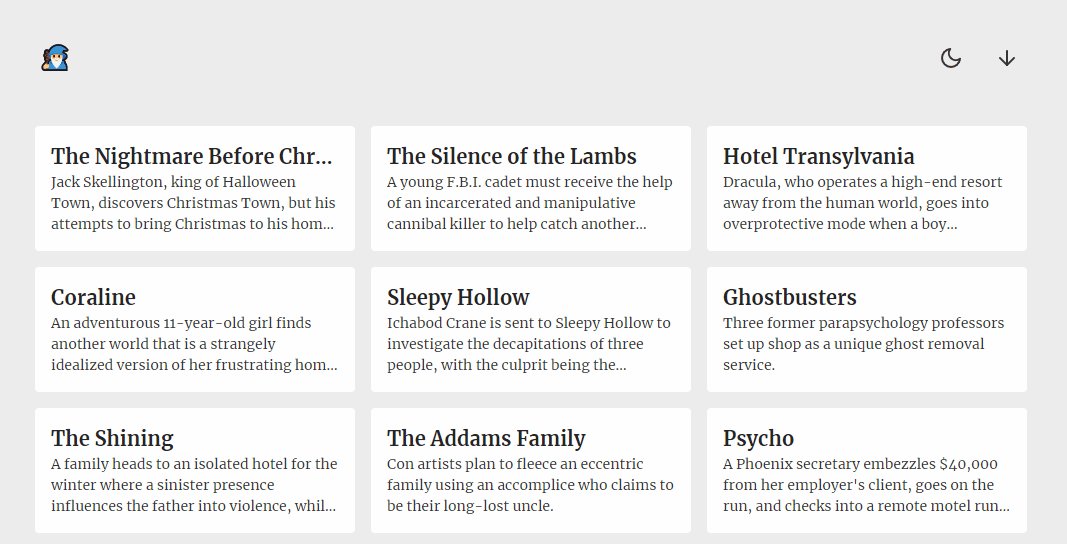
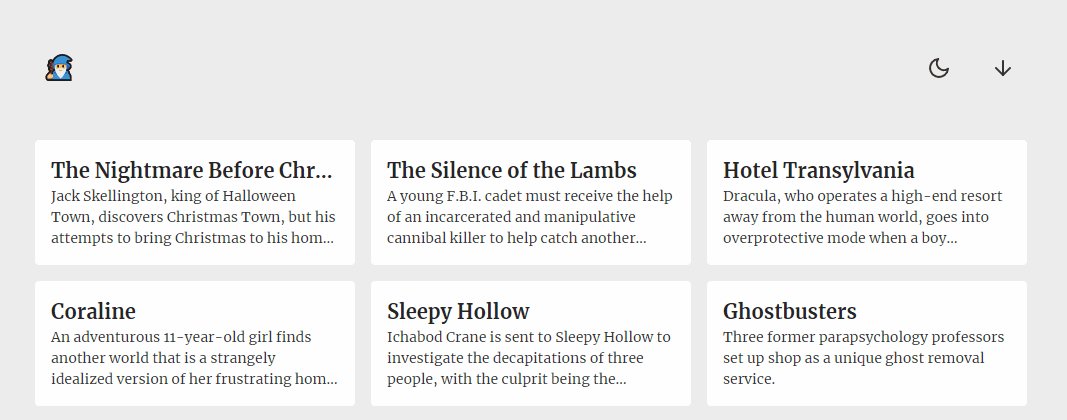
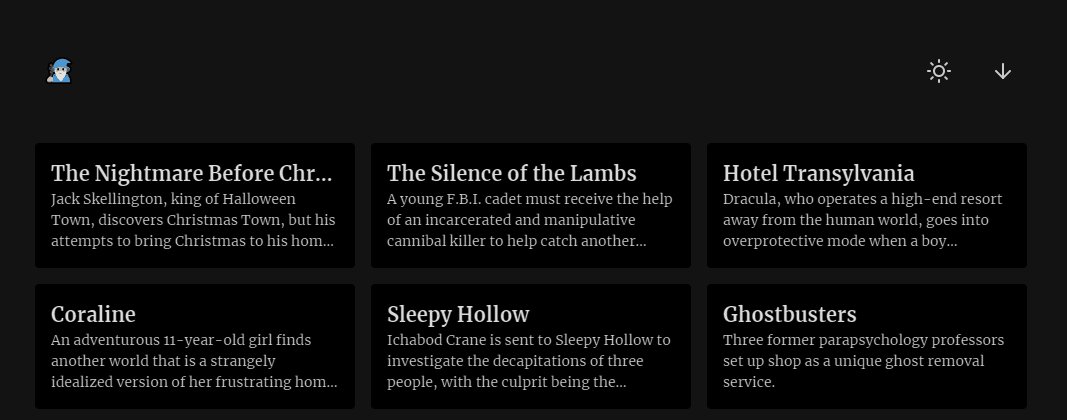
3. Tronquer le texte à un nombre spécifique de lignes
Semblable à ce qui précède, mais ce, pour n'importe quel nombre de lignes.
.line-clamp { display: -webkit-box; -webkit-line-clamp: 3; -webkit-box-orient: vertical; overflow: hidden;}
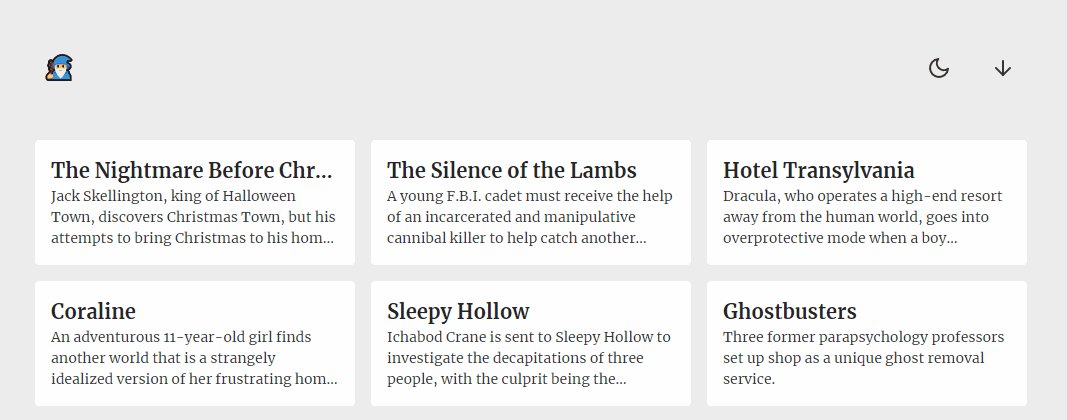
Voici les cartes avec des descriptions de 3 lignes:

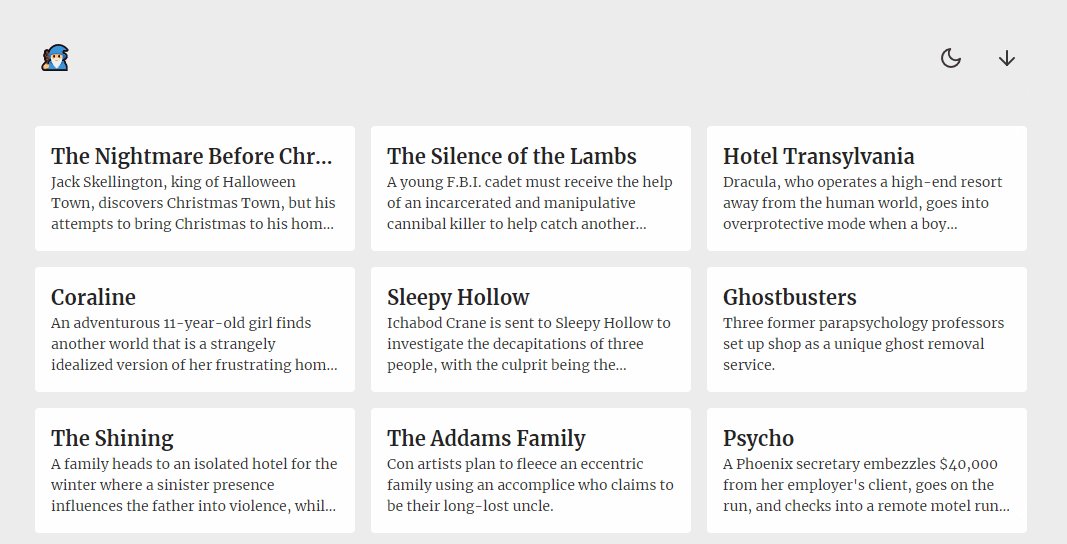
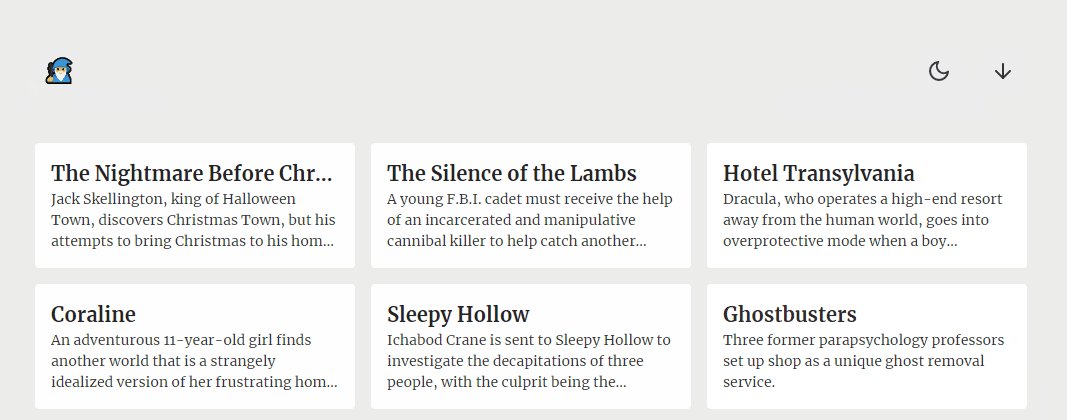
4. Mode sombre instantané avec 1 seule ligne de CSS
Une seule ligne de CSS suffit pour faire l'affaire dans la plupart des cas. C'est particulièrement utile si vous avez déjà un design et que vous voulez simplement y ajouter un thème sombre.
.dark-theme { filter: invert(1) hue-rotate(180deg);}
Certains éléments, comme les images et les gradients, peuvent sembler bizarres, mais vous pouvez les laisser intacts en les inversant à nouveau. Voici une implantation plus réaliste:
.dark-theme,.dark-theme img,.dark-theme .ignore-dark-theme { filter: invert(1) hue-rotate(180deg);}
Maintenant, ajoutons un peu de JS pour basculer la classe.
const toggleTheme = () => { if (document.documentElement.classList.contains('dark-theme')) { document.documentElement.classList.remove('dark-theme'); } else { document.documentElement.classList.add('dark-theme'); }};
Tada!

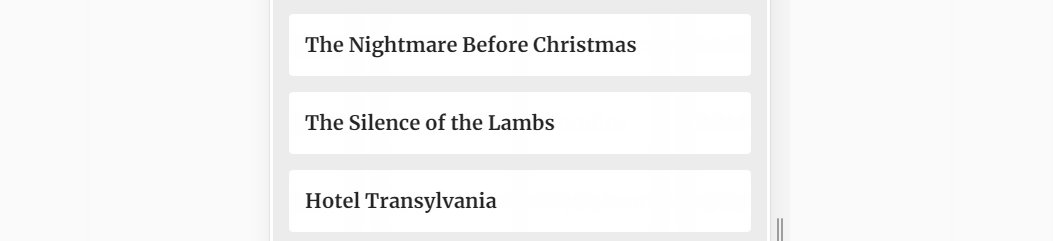
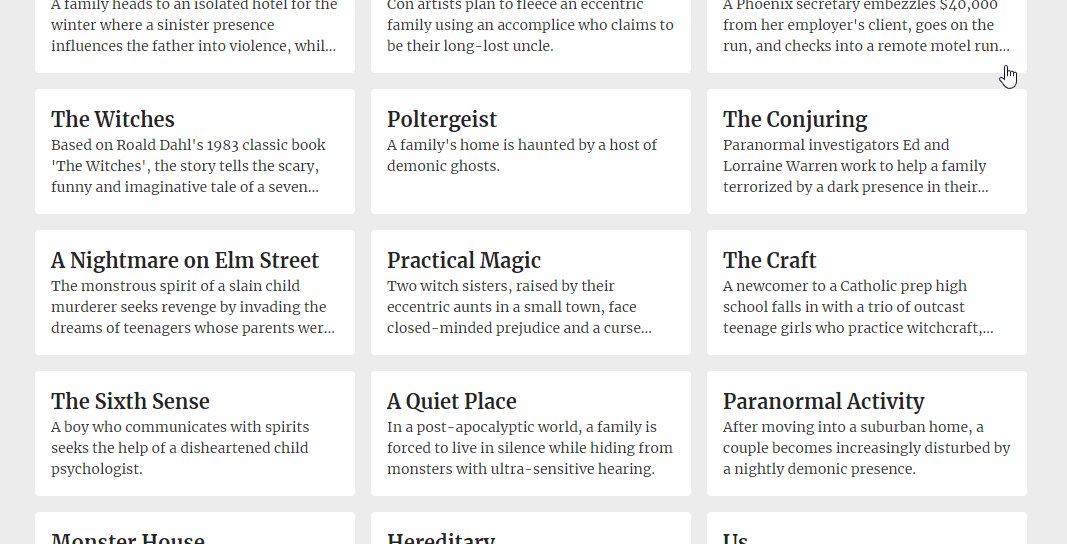
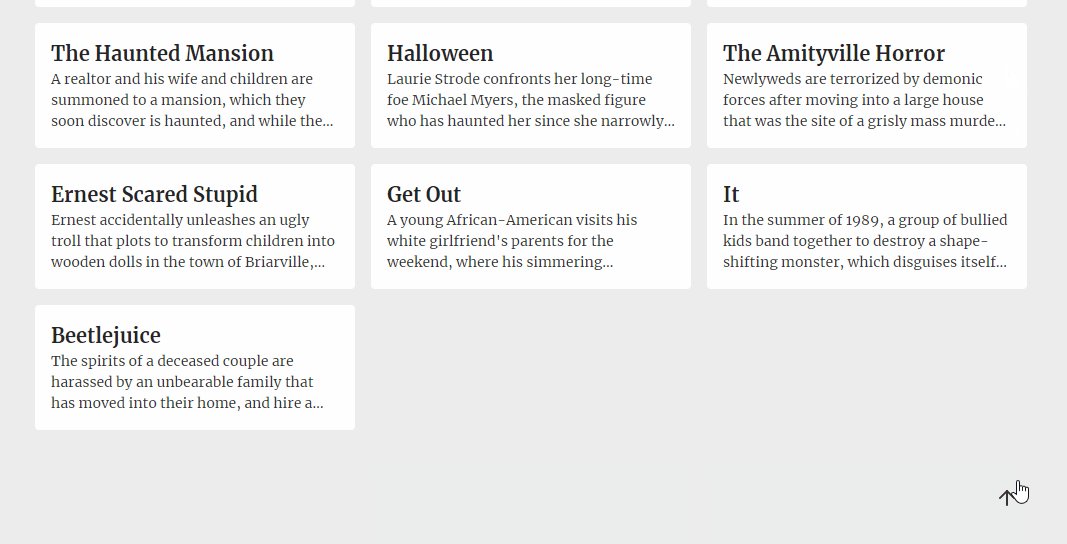
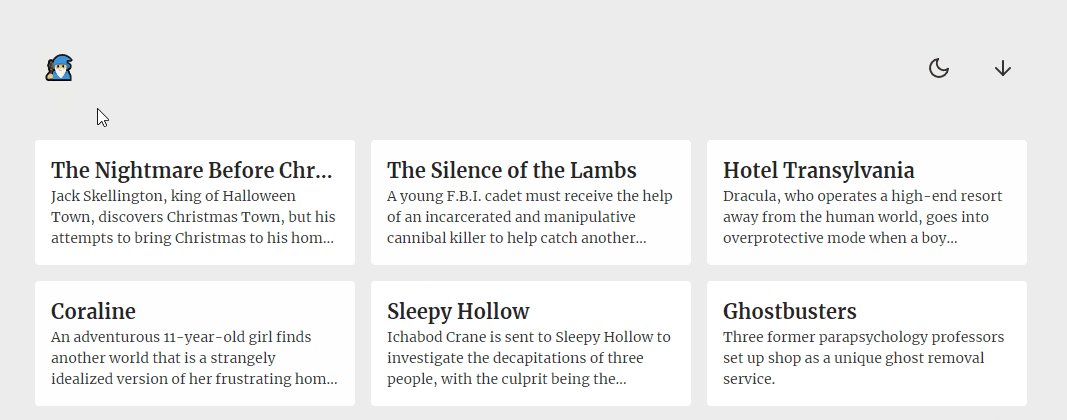
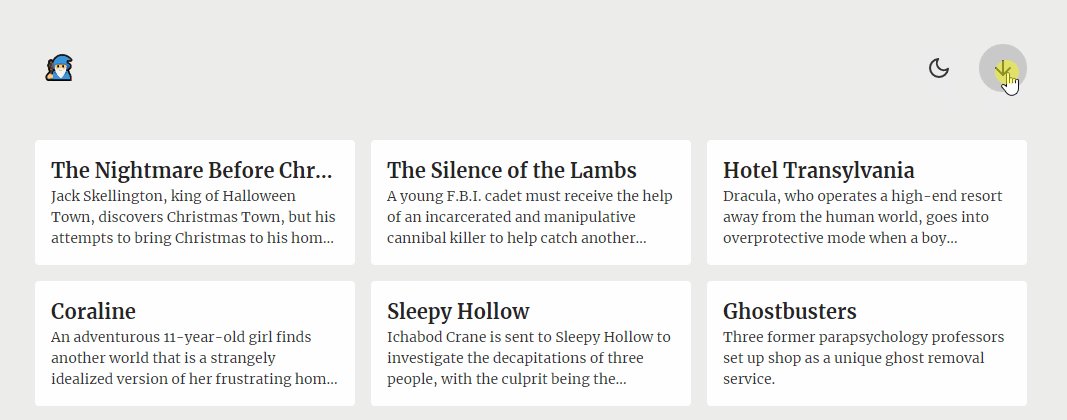
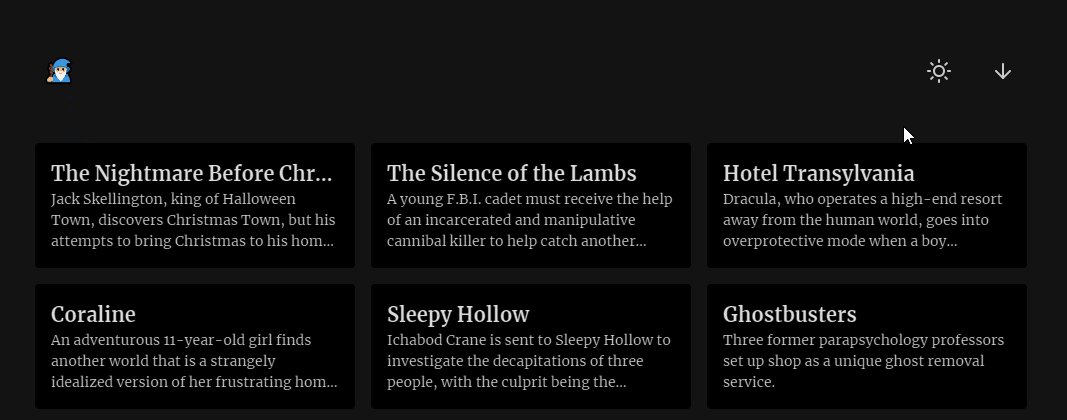
5. Défilement fluide
Voici une ligne de code simple qui vous permet d’ajouter un défilement fluide à votre page web.
html { scroll-behavior: smooth;}
Exemple d'utilisation avec des liens d'ancrage:
<!-- Add an scroll target --><body> <a id="top" href="#bottom">Scroll to bottom</a> <!-- Site content... --> <a id="bottom" href="#top">Scroll to top</a></body>

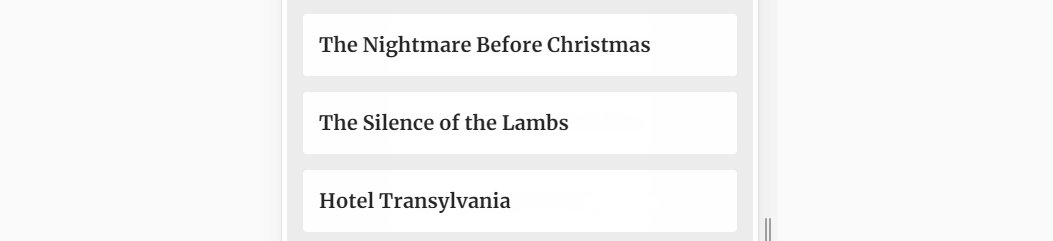
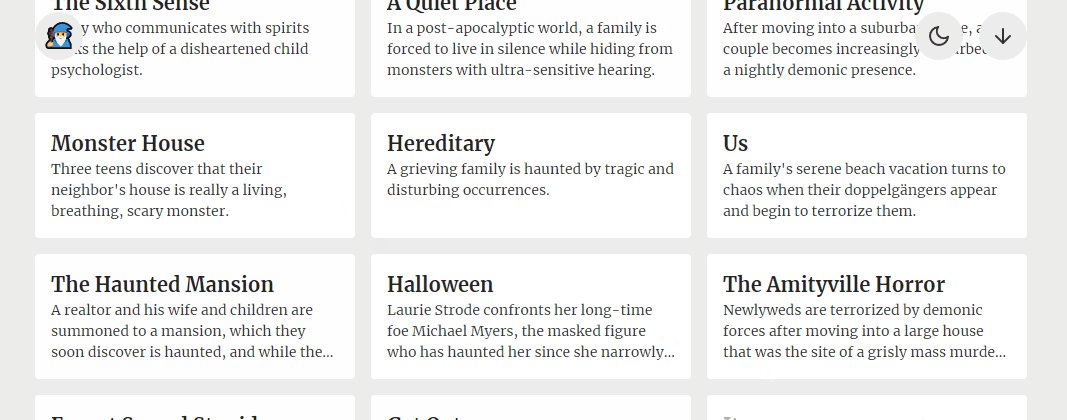
6. En-tête Fixe (Sticky header)
header { position: sticky; top: 0;}
La différence avec position : fixed ;est que position : sticky ;gardera sa place dans le déroulement du document, ce qui signifie que le contenu ne se déplacera pas vers le haut comme il le ferait si vous utilisez fixed. De plus, position : sticky ; n'est pas nécessairement fixé à la fenêtre d’affichage, il essaiera simplement de rester dans la fenêtre d’affichage en fonction des valeurshaut, gauche, droite et basque vous lui donnez, dans le conteneur affiche des barres de défilement.
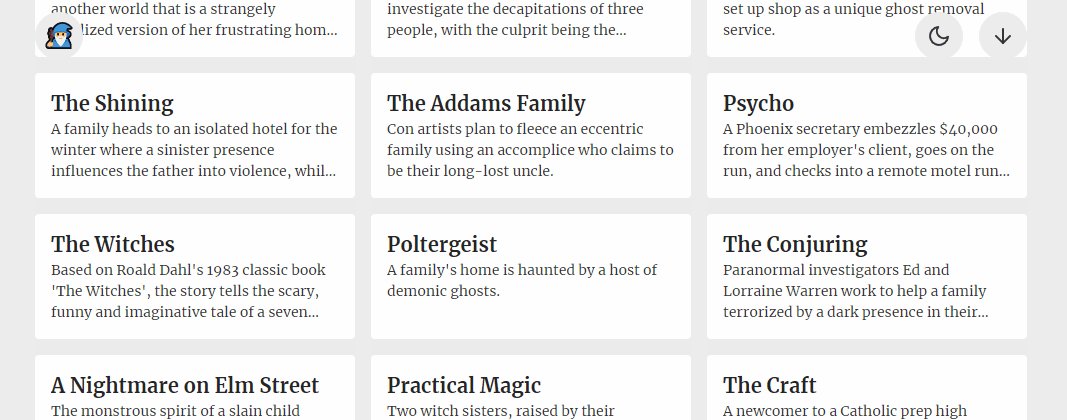
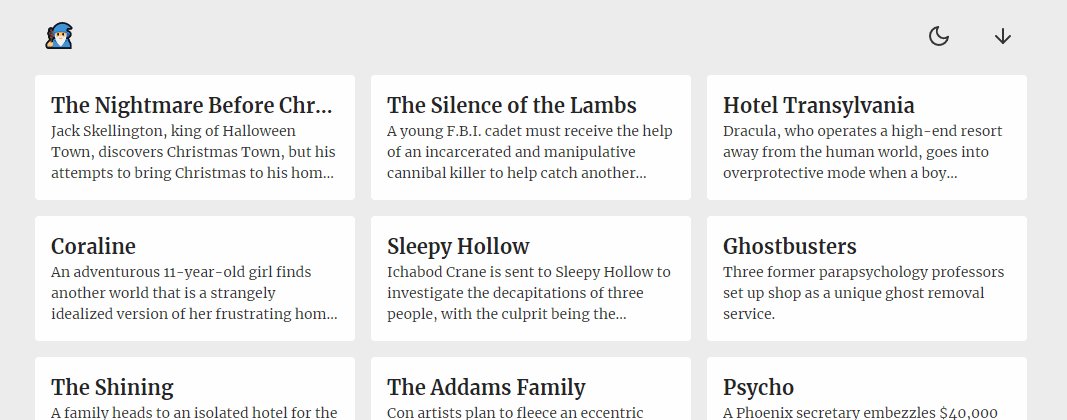
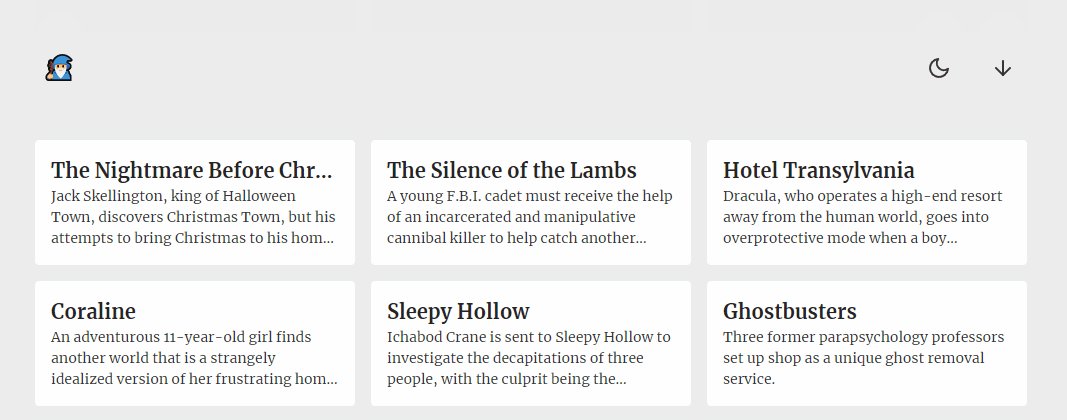
Voici un exemple avec top: 1rem;

7. État de survol
Il n'y a rien de magique à ce sujet, mais si vous voulez un survol rapide et des états actifs pour les éléments navigables, vous pouvez facilement obtenir d'assez bons résultats avec ceci:
a:hover,button:hover { filter: brightness(0.9);}a:active,button:active { filter: brightness(0.85);}

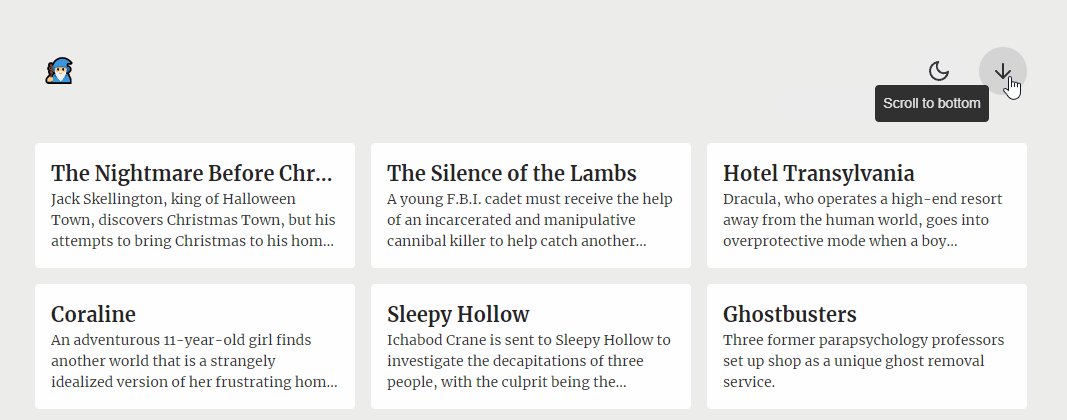
8. Infobulles en CSS
Terminons avec les infobulles. Vous pouvez facilement en ajouter pour améliorer l’expérience de l'utilisateur, simplement en CSS.
.tooltip { position: relative;}.tooltip:hover::before { opacity: 1;}.tooltip::before { opacity: 0; display: block; content: attr(aria-label); background-color: #353535; color: white; font-family: Arial, Helvetica, sans-serif; font-size: 0.875rem; text-decoration: none; white-space: nowrap; padding: 0.5rem; border-radius: 0.25rem; pointer-events: none; position: absolute; top: 100%; left: 100%;}
Vous pouvez ajouter des instructions pour l’apparition de l’infobulle comme suit:
.tooltip.left::before { left: auto; right: 100%;}
Utilisation:
<span class="tooltip" aria-label="Tooltip content goes here!"> Hover for more info. </span>

BONUS: Démo Codepen de TOUT combiner
Si vous souhaitez découvrir d'autres trucs et astuces, jetez un coup d'œil à la section développement logiciels de notre blogue.
Image: Michał Kubalczyk


Cet article vous a donné des idées ? Nous serions ravis de travailler avec vous ! Contactez-nous et découvrons ce que nous pouvons faire ensemble.






-min.jpg)





